ELK专题:Day5——使用Kibana展示地图热力图
1. 前言
我们在上一篇文章中初步实现了对Nginx日志的可视化分析,可以直观地了解网站在各个时间段对于不同维度的可视化输出。我们将在接下来的内容中介绍kibana的另一种可视化图表类型——地图。

2. 准备工作
2.1 geoip插件
我们在之前的文章《ELK专题:Day3——Logstash & Filebeat 配置补充》中详细介绍过,通过logstash中的geoip插件,识别出来访IP地址所在的地域。
logstash引用geoip插件示例配置:
1 | input {} |
2.2 geoip字段类型
根据官方文档的指引,想要在Kibana中使用地图相关的功能,在索引里面必须包含geo_point类型的字段。被正确识别的es内容在Kibana中会被展示为如下的样子:
2.3 关于elasticsearch中mapping设置的补充说明
我们在之前的探索中,一直都是使用rc_index_pattern-*这一索引名,elasticsearch在处理这种自定义的索引的时候,如果没有额外进行设置,会默认把geoip.location这一字段存储为float型:
但当我们通过修改logstash配置文件,把日志内容存储到logstash-nginx-log-*,我们会看到,geoip.location会被自动识别成geo_point类型:
我们在kibana主菜单中进入“Index Management -> Indices”中可以看到,logstash-nginx-log-2021.08.21这个索引的Mappings设置里面,带有关于geoip的设置,就是在这里实现了geoip下面各个字段类型的设置:
而上面的这些mapping设置,在rc_index_pattern-*的那些索引里面,是没有的。而造成这样差异的原因,我们可以在”Index Management -> Index Templates -> Legacy index templates -> logstash -> Mappings”中找到答案:
简单来说,就是这个版本的elasticsearch在安装的时候,自带了一个叫做logstash的索引模板,所有以logstash-*开头的索引,都会被自动地套用预设好的Mappings设置。也就是说,如果我们继续使用rc_index_pattern*这个索引,就需要额外的设置去规范geoip字段下面的内容,但只要把索引名字以logstash-开头,就可以省却一些步骤。
由于篇幅所限,我们暂时不在这里深入讨论如何进行索引配置,我们先偷一下懒,使用logstash-nginx-log-*做索引名。
TIPS
使用curl命令查看ES的index-template设置:
点击展开示例返回结果
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
"logstash" : {
"order" : 0,
"version" : 60001,
"index_patterns" : [
"logstash-*"
],
"settings" : {
"index" : {
"lifecycle" : {
"name" : "logstash-policy",
"rollover_alias" : "logstash"
},
"number_of_shards" : "1",
"refresh_interval" : "5s"
}
},
"mappings" : {
"dynamic_templates" : [
{
"message_field" : {
"path_match" : "message",
"mapping" : {
"norms" : false,
"type" : "text"
},
"match_mapping_type" : "string"
}
},
{
"string_fields" : {
"mapping" : {
"norms" : false,
"type" : "text",
"fields" : {
"keyword" : {
"ignore_above" : 256,
"type" : "keyword"
}
}
},
"match_mapping_type" : "string",
"match" : "*"
}
}
],
"properties" : {
"@timestamp" : {
"type" : "date"
},
"geoip" : {
"dynamic" : true,
"properties" : {
"ip" : {
"type" : "ip"
},
"latitude" : {
"type" : "half_float"
},
"location" : {
"type" : "geo_point"
},
"longitude" : {
"type" : "half_float"
}
}
},
"@version" : {
"type" : "keyword"
}
}
},
"aliases" : { }
}
}
3. Kibana地图设置
3.1 使用自定义地图
在默认情况下,Kibana通过Elastic Maps Service提供地图功能,基础地图来源于Natual Earth和OpenStreetMap。
但是自带的地图在中国地图里面存在部分不准确的地方,而且比起我们惯用的中国地图会缺失很多细节内容,我们可以通过修改配置,选择其他的基础地图。在本文中,我们会在Kibana中使用高德地图。
修改kibana.yml配置文件如下:
1 | #/etc/kibana/kibana.yml |
重启kibana服务后,我们进入Kibana页面的主菜单-> Analytics -> Maps即可打开地图,我们可以发现,已经用上了我们在配置文件里面设置的高德地图:
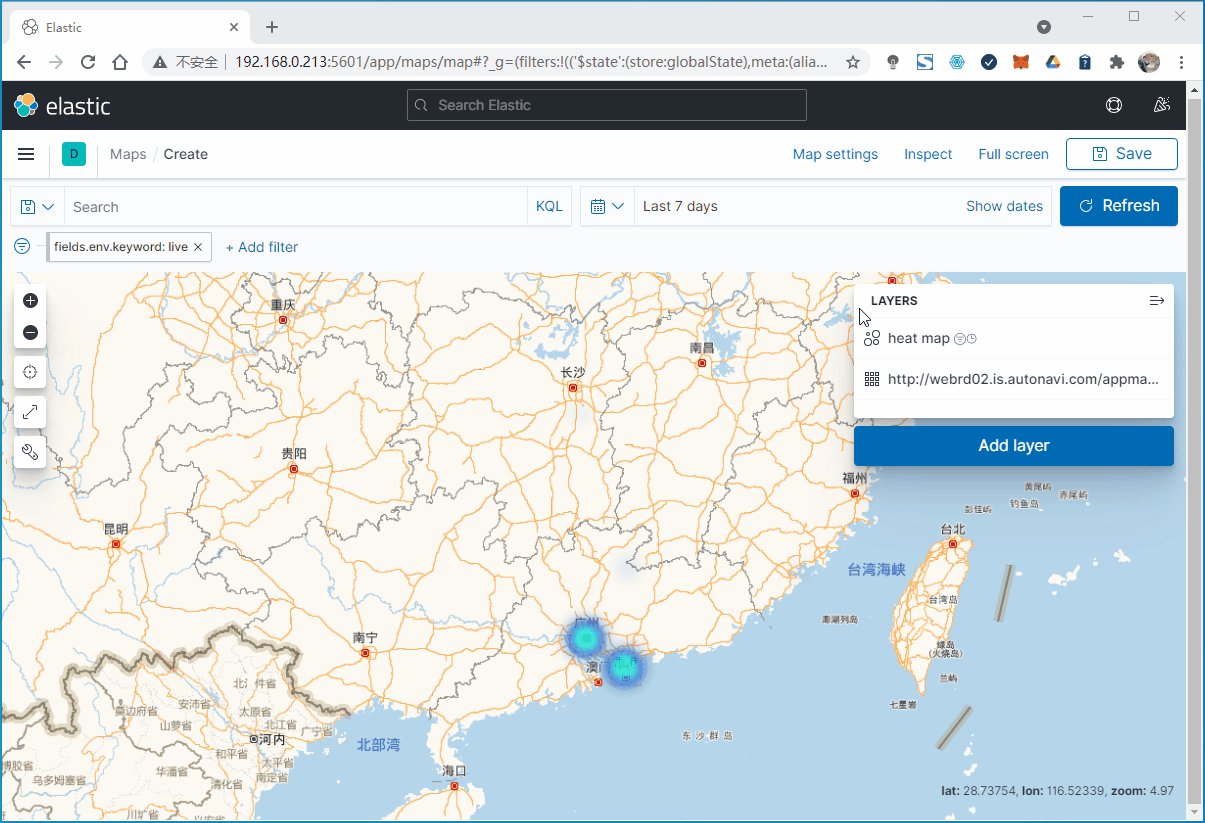
3.2 创建热力图(Heat map)
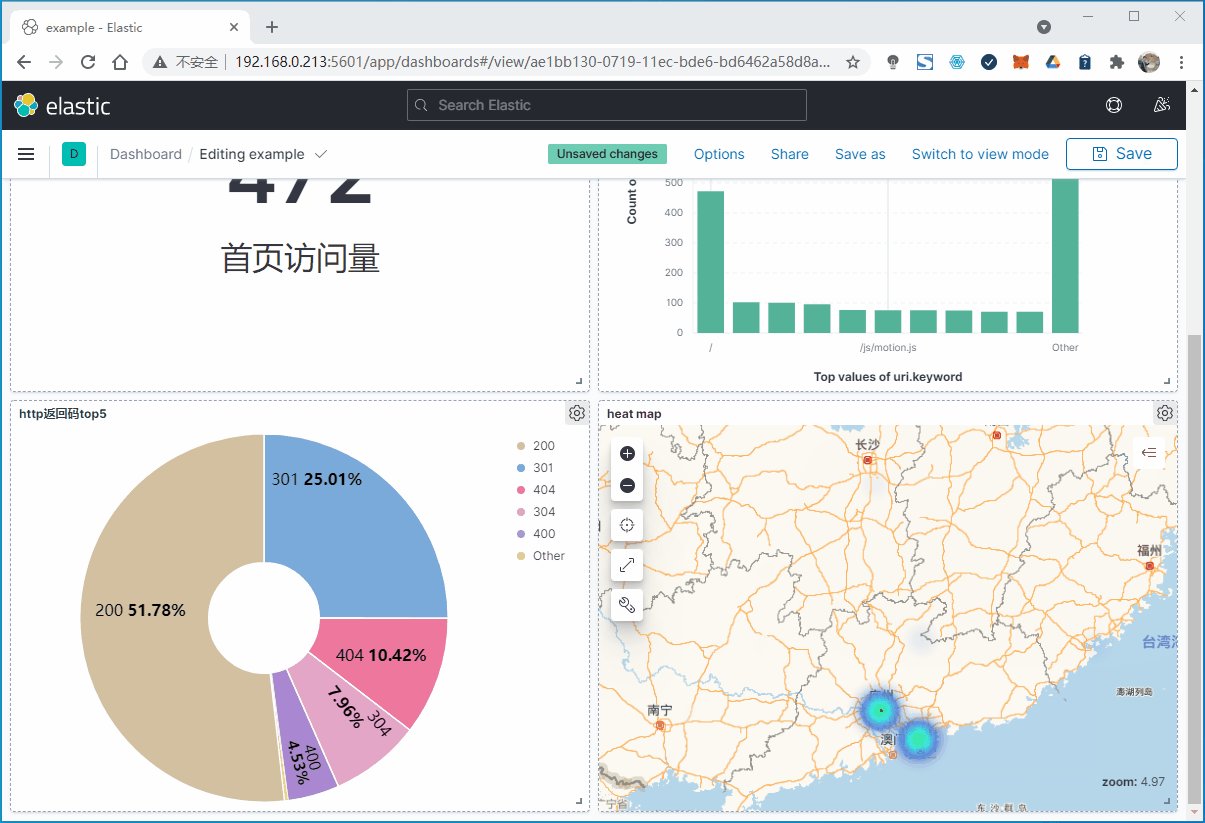
步骤如动图所示:

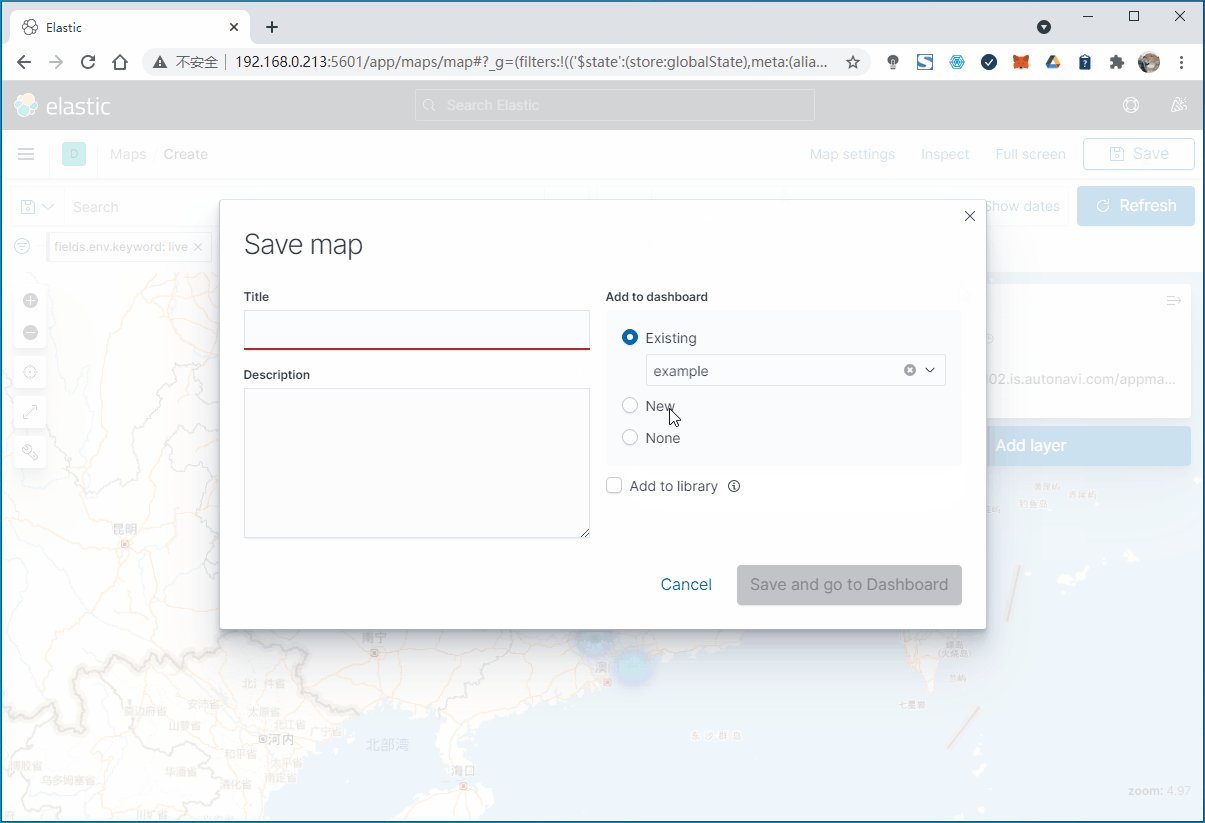
还可以把热力图保存在已有的dashboard中:

4. 总结
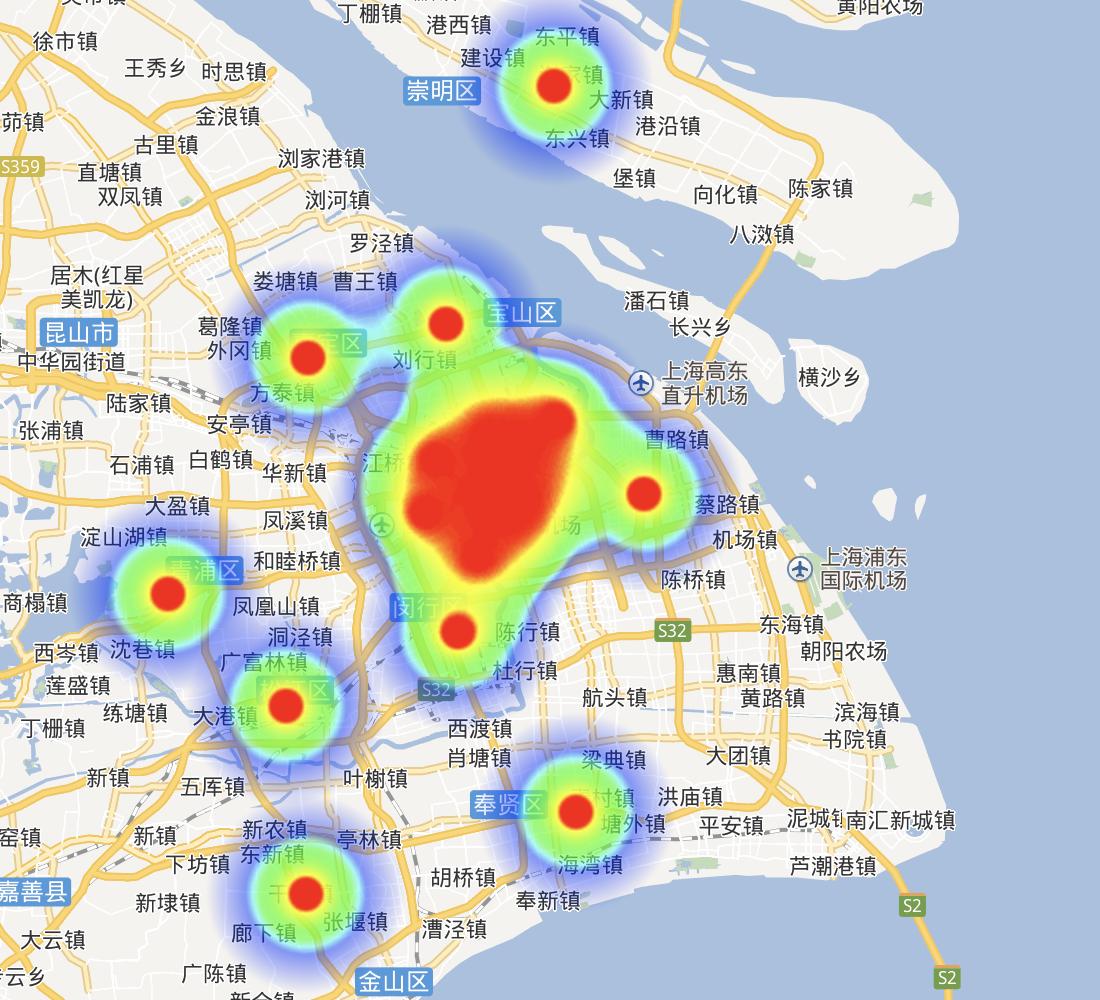
在本文我们着重介绍了Kibana提供的地图工具,通过这个热力图我们可以直观地看到网站的主要访问来源就集中的广东珠三角地区,是一个非常强大的工具。
如果是在物流行业或者是其他与地理信息强相关的业务场景,都可以利用这个地图地功能挖掘更多的可行性。
另外,在我们配置的这个实验环境里面,当logstash向es输出日志的时候,我们使用日期参数每天都输出到不同的索引。如果我们想要每天自动地对索引进行设置操作,就很有必要使用es的index-template功能,后面我们有机会的时候再作进一步的研究。